Directory Opus属性栏宽度详解
2021年2月5日
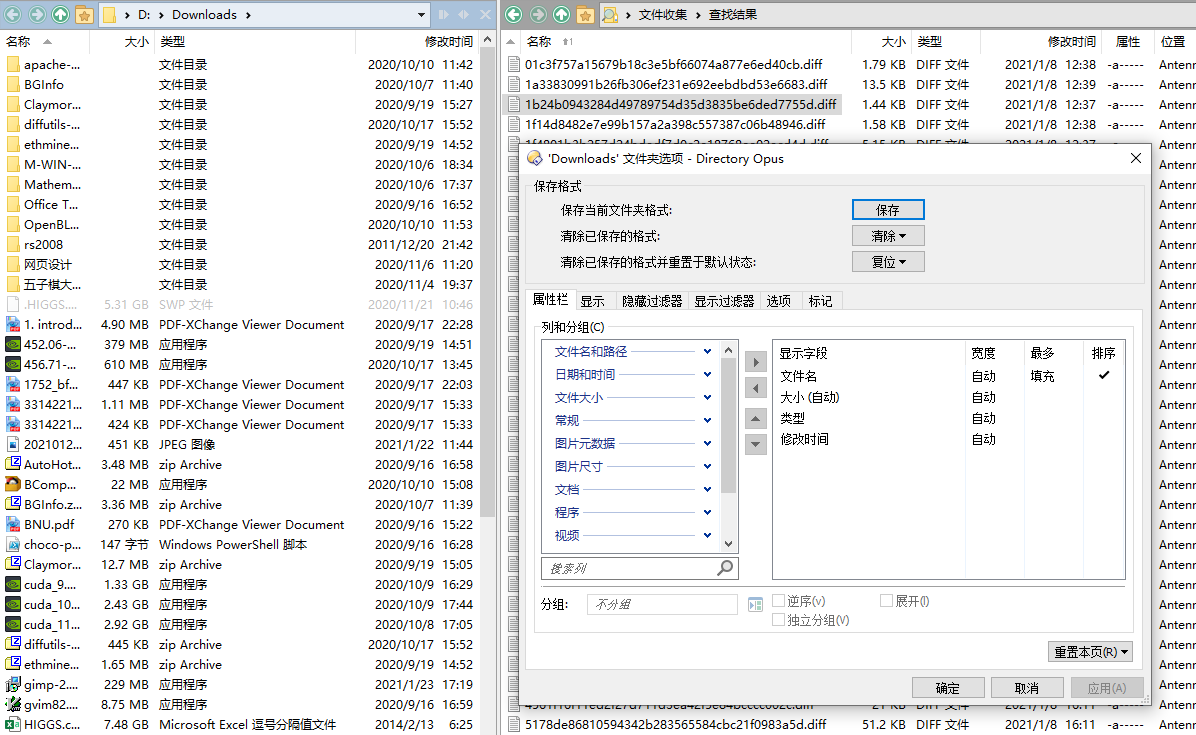
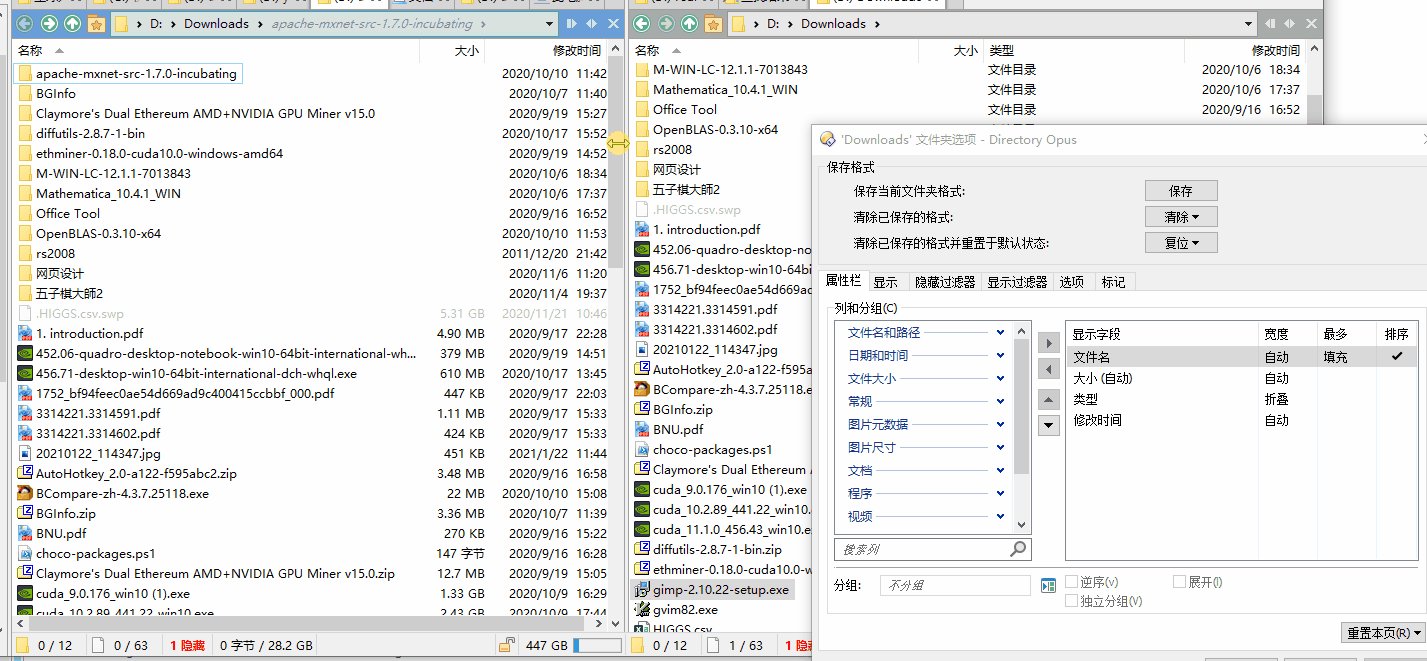
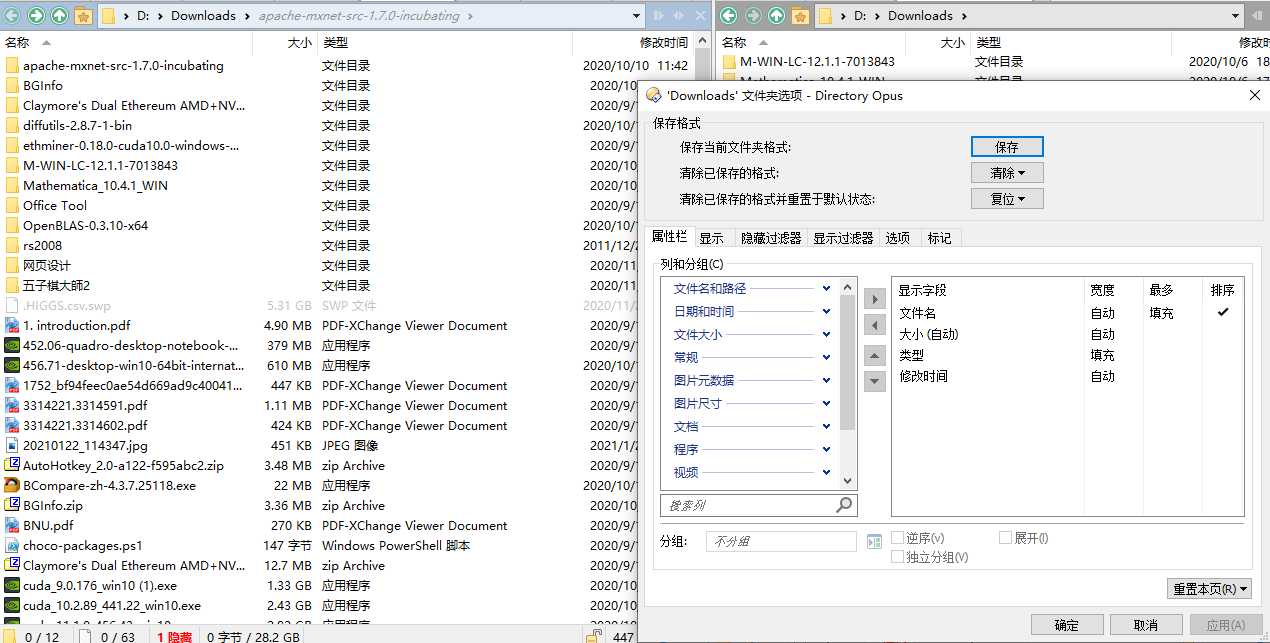
有时我需要Directory Opus采用双栏显示,在其中一栏,文件名称非常短。发现大部分空间被类型栏占据,因为pdf的类型描述较长。图显示了文件夹选项,发现大小、类型、修改时间的宽度是自动,文件名的宽度是自动且填充。

Auto
显示宽度即内容宽度。
Auto+Fill
按照官方文档,自动且填充表示先计算其他列的宽度,在不显示横向滚动条的条件下把剩余宽度赋给该列。如果剩余宽度大于该列所需宽度,显示宽度缩减为所需宽度。图的名称列不需要变得更宽,因为现有宽度已足够,右侧显示了一些空白。

Auto+数字
先确定内容宽度,以数字宽度为上限。
Expand
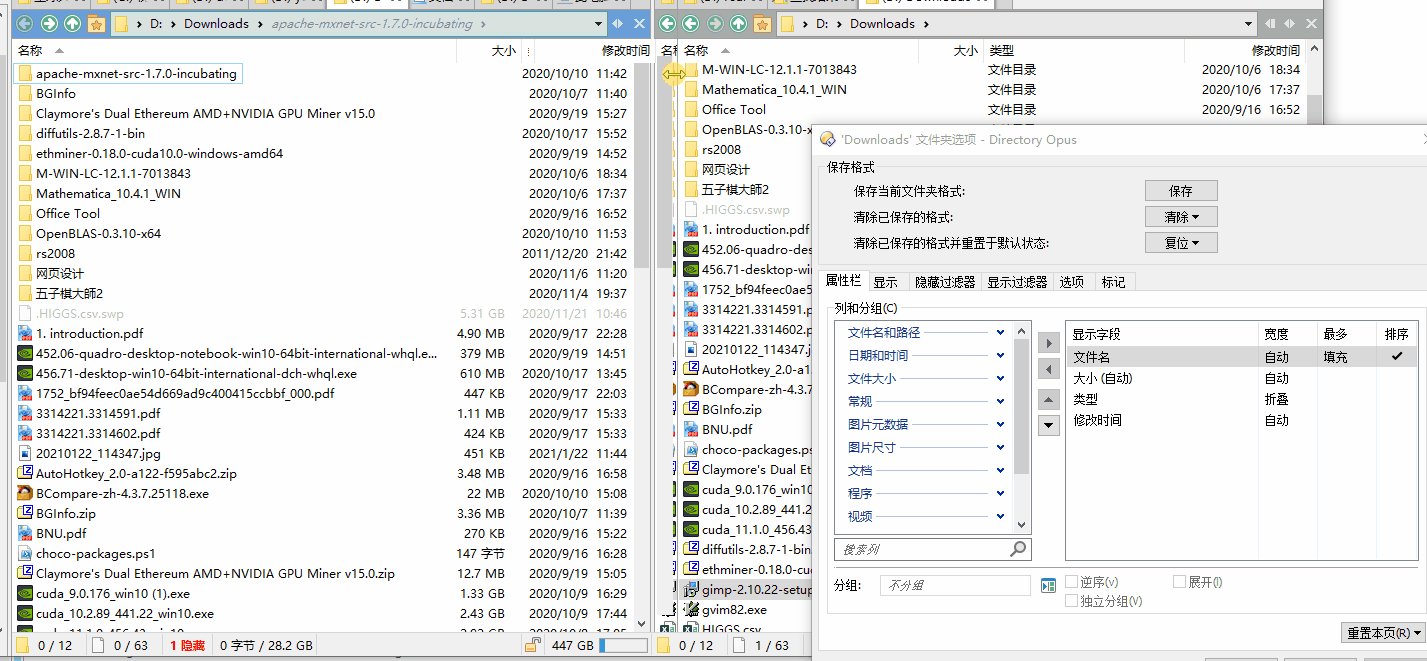
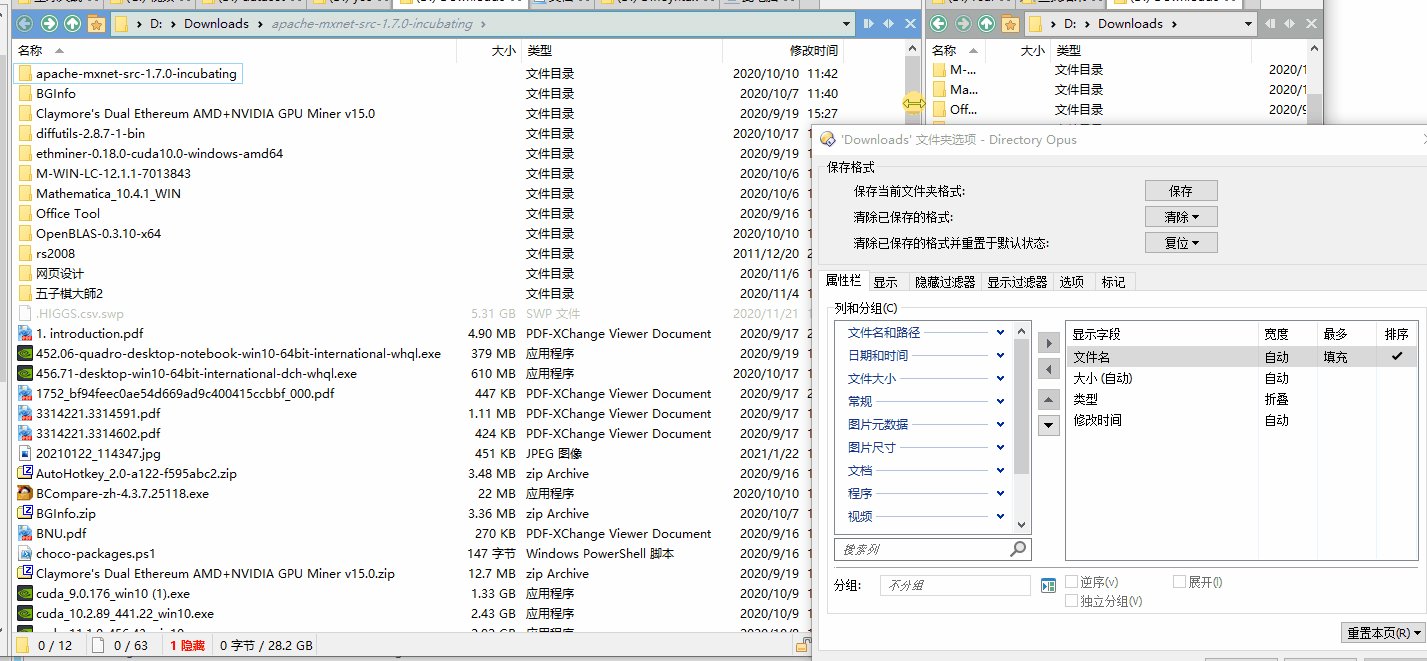
先确保其他列可以在不使用横向滚动条的情况下显示,然后确定该列宽度。如果该列正好是最后一列,横向滚动条靠左时会完全显示其他列。参见图。

Expand+Fill:无效组合
Expand+数字
与Expand相同,但显示宽度会以数字为上限。
Collapse
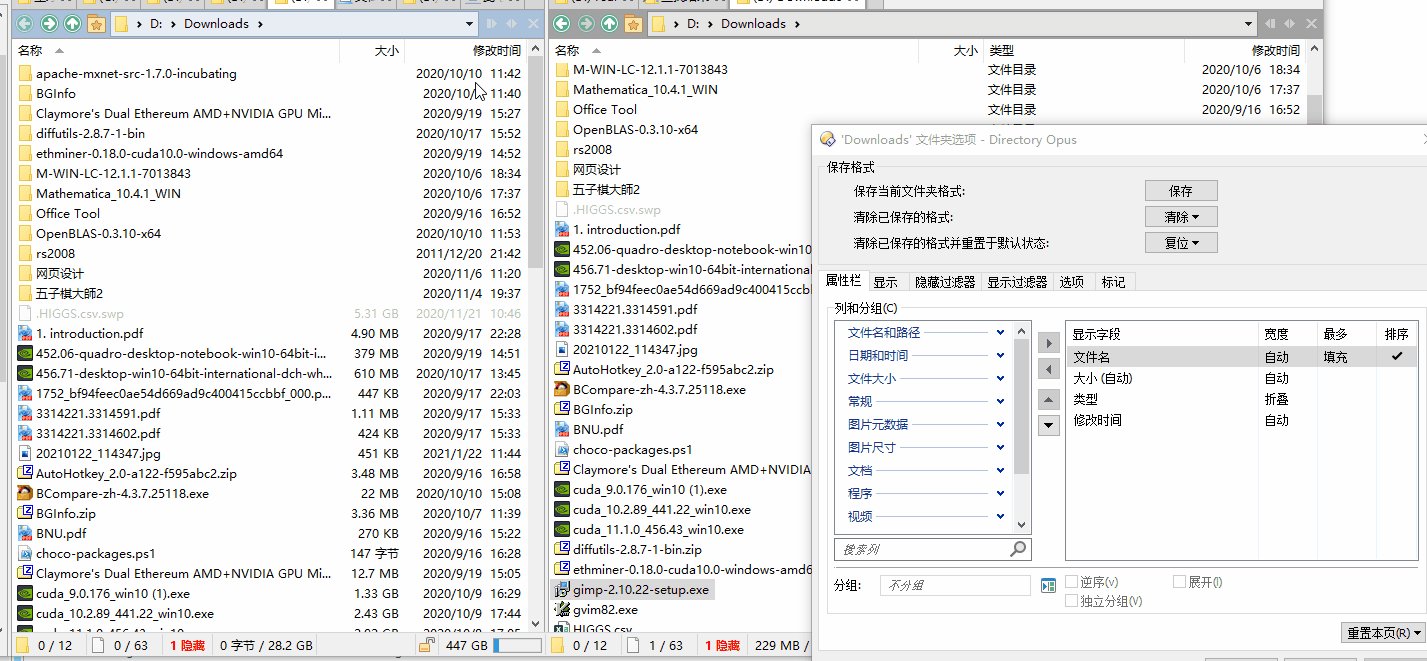
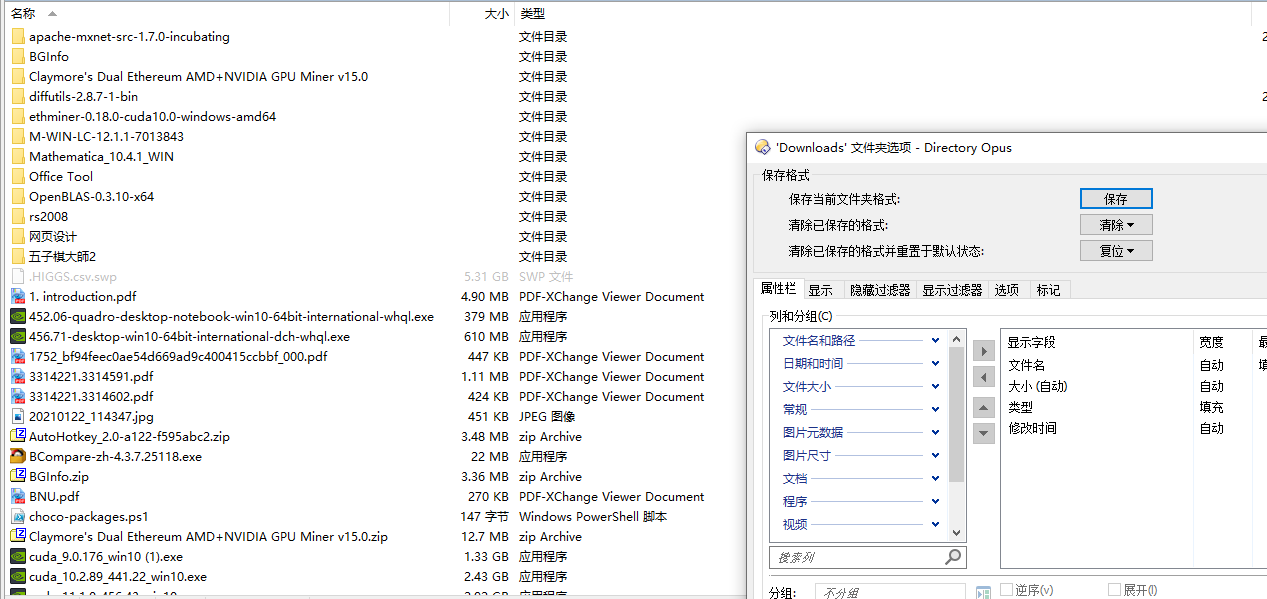
先保证其他列显示,如果没有剩余空间,则自己可以不显示。图演示了这种效果,并且由于文件名列是自动+填充,文件名列就不会无限扩大。

Collapse+Fill:无效组合
Collapse+数字
与Collapse相同,但显示宽度会以数字为上限。
Fill
Fill列和自动列平分空间。如果自动列有填充标志,则自动列不会大于所需宽度。图、演示了这种效果。


Fill+Fill:无效组合
Fill+数字:无效组合
数字
宽度为固定值。